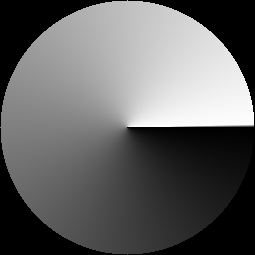
How to draw gradient?
How can I draw gradient like this?

I want to draw gradient of circle.
First idea, I could create a white line and empty image I. Then to go through loop with angle from 0 to 89, in every iteration do I++; and angle++; rotate this line with fixed origin at x=radius, y=0; This would create one image of gradient. Then I need to copy the image 3 times in a loop rotating it +90° in every iteration.
Now I ask what functions to use to copy the pixels from the original line to the image using rotation and how to do the same with an image. It's basically the same difference is only in image dimensions. That line is radius,0 and image dimensions are radius*2,radius,2
What I tried after Lorena pointed me to try linearPolar:
int radius = 4;
int side = 2*radius;
int size = 1 + 2*side;
Mat I = Mat::zeros(size, size, CV_8UC1);
Point center;
center.x = 2*radius+1 -1; center.y = 2*radius+1 -1;
int sigma = radius%2==0 ? radius+1 : radius;
cv::Size kernelSize = CvSize(sigma, sigma);
Mat L = Mat::zeros(1, center.x, CV_8UC1);
I = Mat::zeros(size, size, CV_8UC1);
Point a,b;
L = Mat::zeros(center.x, 1, CV_8UC1);
a.x=0; a.y = 0; b.x=0; b.y = radius-1;
line( L, a, b, cv::Scalar( 255, 255, 255 ), 1, 8 );
cv::GaussianBlur( L, L, kernelSize, sigma );
imshow("blured line",L);
waitKey(0);
cv::Size dsize= cv::Size(radius*10, radius*10);
resize(L, I, dsize );
Point2f fcenter;
fcenter.x = (float) radius/16 ;
fcenter.y = (float) radius/16 ;
cv::linearPolar(I, I, fcenter, radius, INTER_LINEAR );
imshow("linearPolar",I);
waitKey(0);
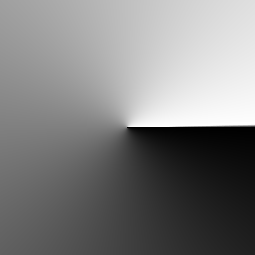
The resulting image contains some gradient which is horizontal instead circular.
Edit: New code (radius 25) - same problem:
// Mat::zeros( 5, 5, CV_8UC3 );
int radius = 25;
int side = 2*radius;
int size = 1 + 2*side;
Mat I = Mat::zeros(size, size, CV_8UC1);
Point center;
center.x = 2*radius+1 -1; center.y = 2*radius+1 -1;
/*
circle( I,
center,
radius,
cv::Scalar( 255, 255, 255 ),
-1, // when thickness is negative, filled circle is drawn
8 );
imshow("circle",I);
waitKey(0);*/
int sigma = radius%2==0 ? radius+1 : radius;
cv::Size kernelSize = CvSize(sigma, sigma);
/*
cv::GaussianBlur( I, I, kernelSize, sigma );
imshow("blured circle",I);
waitKey(0);*/
/** ANGLE GRADIENT **/
Mat L = Mat::zeros(1, center.x, CV_8UC1);
I = Mat::zeros(size, size, CV_8UC1);
Point a,b;
/*
a.x=0; a.y = 0; b.x=radius; b.y = 0;
int c = 255;
line( I, a, b, cv::Scalar( c ), 1, 8 );
*/
/** ANGLE GRADIENT **/
L = Mat::zeros(center.x, 1, CV_8UC1);
a.x=0; a.y = 0; b.x=0; b.y = radius-1;
line( L, a, b, cv::Scalar( 255, 255, 255 ), 1, 8 );
cv::GaussianBlur( L, L, kernelSize, sigma );
imshow("blured line",L);
waitKey(0);
cv::Size dsize= cv::Size(size, size);
resize(L, I, dsize );
Point2f fcenter;
fcenter.x = (float) radius ;
fcenter.y = (float) radius ...





I have no idea what you're asking. Try providing more detail.
@Tetragramm: I updated the answer. Now I need some function, that can copy image pixels using rotation. (Not the same as rotate the image)
I guess you want something like
linearPolar()@LorenaGdL: Do you mean to create horizontal gradient and then send the object to the function LinearPolar? Will the gradient be non-deformed?
@LorenaGdL: I tried but it did not worked for me. I added new code to question. I see some gradient which is deformed and over it is another horizontal gradient of cloud shape. How to correct this?