How do i create and use a custom kernel with cv.filter2D
I'm developing a website for a university project.
I need to apply custom kernel to a image, i can do this very easily with python but I am struggling to do it in javascript
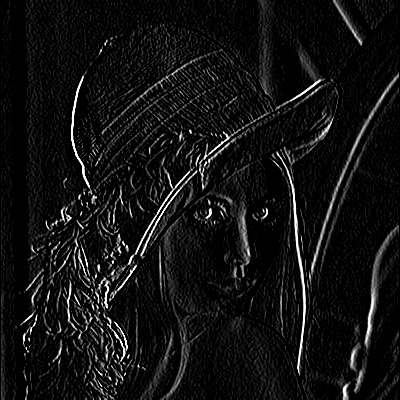
gray = cv2 . cvtColor(image, cv2 . COLOR_RGB2GRAY) kernel = np.array ([ [ -1 ,0 ,1] , [ -2 ,0 ,2] , [ -1 ,0 ,1] ]) cv2 . filter2D (gray, -1, kernel_vertical)
I want to do something like this but in javascript.
I started by taking a look at these exemples: https://docs.opencv.org/master/dd/d6a...
but they don't show to to use a custom kernel, can anyone help?